
تعریف عبارت سئو on-page
برای بیان تعریف عبارت سئو on-page یا به صورت درست تر، on-page seo به مجموعه فعالیت هایی گفته می شود که ساختار سایت ما را در نظر روبات های موتور جستجو مثل گوگل، بینگ، یاهو و… محبوب تر می کند.
روبات های جستجو هر قدر هم پیشرفت کنند، هر قدر هم باهوش شوند، باز هم محدود به منابع سخت افزاری خود هستند. به همین منظور وب مستر امتیازات مثبتی را برای سایت هایی در نظر می گیرد که راهنمای بیشتری را درون ساختار کد قالب خود قرار دهد. این راهنماها می تواند بار پردازشی موتورهای جست و جو را کمتر کند، و این بهینه سازی امتیاز بیشتری برای شما به همراه خواهد داشت. به این موارد سئو on-page گفته می گوییم که همه موارد و اعمال آن روی ساختار سایت و سرور انجام می شود. اما بخشی از فعالیت های دیگر که خارج از سایت انجام میشود را سئو off-page می نامیم. سئو خارجی(یا سئو off-page) به مجموعه فعالیت های ما برای تبلیغات، شبکه های اجتماعی و… در خارج از سایت اطلاق می شود.
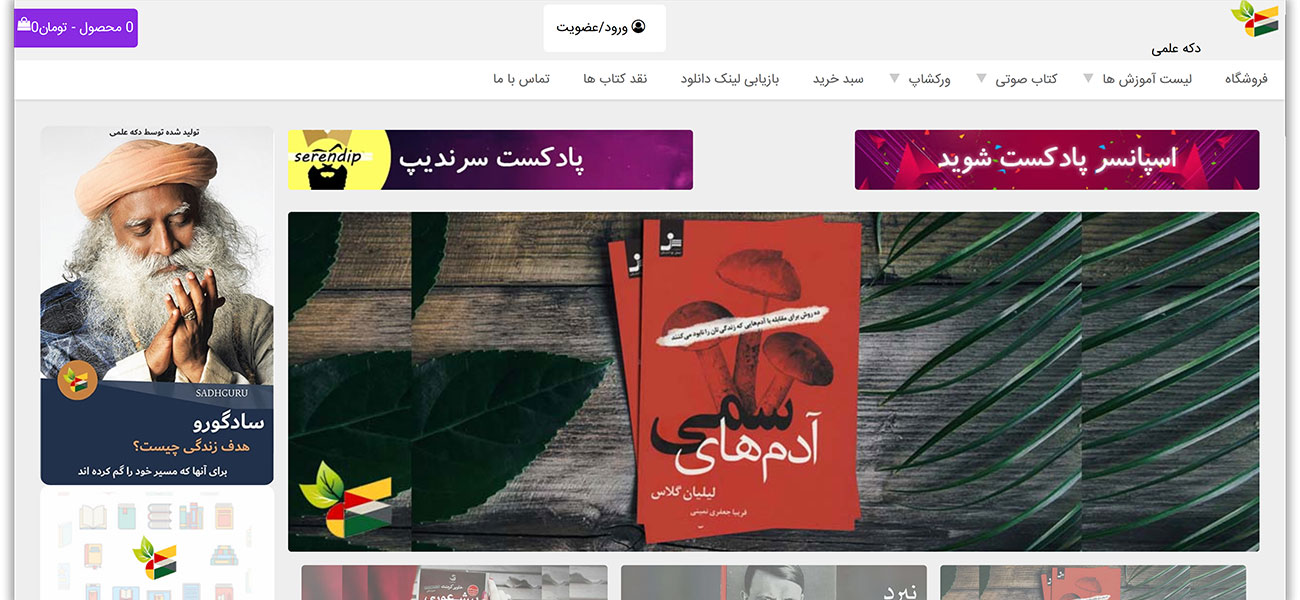
برجسته ترین بهینه سازی های سئو ساختاری(onpage seo)
سئو ساختاری سایت
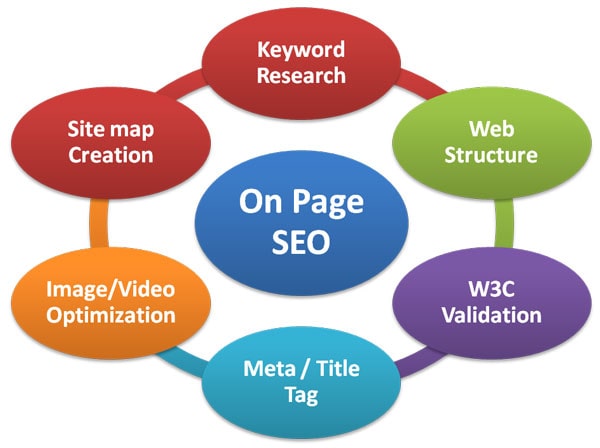
متا تگ ها(meta tags)
اگر طراح سایتی هستید که به کدنویسی علاقه دارید، حتما در بالای هر سایت چند خط دستوری که با تگ meta نوشته شده را دیده اید.. از جمله مهم ترین این متا تگ ها که به حرئت می توان گفت در همه ی سایت ها وجود دارد، متا تگ viewport است:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
در این خط شما بنیان ریسپانسیو سایت خود را بنا می کنید. برای کسب اطلاعات بیشتر در مورد این متاتگ ها، و شناخت مهم ترین متاتگ های موجود می توانید از این سایت مرجع مطالب بیشتری مطالعه کنید:

تاثیر متاتگ در سئو on-page
تگ های مهم دیگری چون main
تگ های مهم دیگری هستند که بخش های مختلف قالب را با اهمیت های مختلف به موتورهای جست و جو اعلام می کنند. به صورت مثال مهم ترین بخش از هر صفحه را می توانیم داخل تگ Main قرار دهیم. اینگونه موتورهای جستجو متوجه آن خواهند شد.
بخش های عادی تر را می توانیم با section و یا به صورت اهمیت های یکسان، با div نمایش دهیم. تگ های دیگری مثل aside، blockquote، cite، code و… نیز هستند که مناسب تمرکزهای دیگر هستند. شاید کاربر شما متوجه تفاوت این موارد نشود، ولی موتورهای جستجو تک به تک این تگ ها را می بینند، و امتیاز آن را برای شما لحاظ خواهند کرد.
تگ های توضیحی برای عکس ها و ویدئوها
عکس و ویدئو از مهم ترین جاذبه های یک سایت هستند. امروزه با توجه به پر رنگ شدن استفاده از شبکه های اجتماعی ای چون اینستاگرام کاربران به تصاویر و ویدژو ها که نیاز به مطالعه ندارند علاقه بیشتری نشان می دهند. در صورتی که محتوای گرافیکی سایت شما مخاطبتان را جذب نکند، دیگر متن را نیز نخواهند خواند. پس بهترین راه تولید تصاویر و ماژول های گرافیکی جذاب برای سئو ساختاری سایت است. اما موتورهای جستجو چگونه یک تصویر را می شناسند؟
تگ img مخصوص تصاویر است. اما در همین تگ با دستورهای html می توانیم ویژگی های آن تصویر را برای موتورهای جستجو مشخص کنیم. 4 عنصر اصلی برای یک تصویر موارد زیر هستند:
alt – title – width – height
<img src=”https://daketarah.ir/” alt=”seo on-page” title=”seo on-page” width=”800″ height=”279″ />
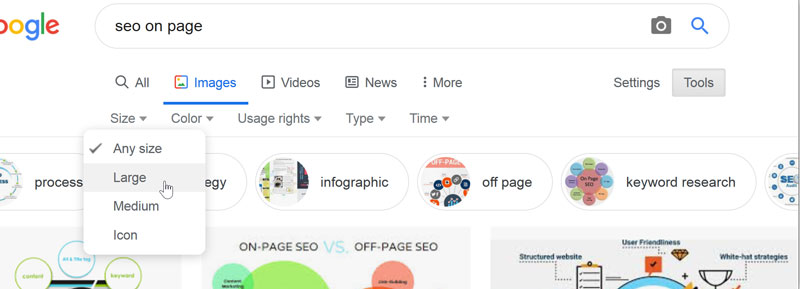
اگر در بخش تصاویر گوگل دقت کرده باشید، می توانید رزولوشن هدف خود را مشخص کنید:

تعریف عبارت سئو on-page و تاثیر ویژگی width و height در عکس ها
اگر شما رزولوشنی برای تصاویر خود مشخص نکنید، گوگل می بایست عکس را پردازش کند و اندازه های آن را در بیاورد. ولی اگر این پردازش او را کم کنید، او هم به شما امتیاز مثبت می دهد. یک معامله دو طرفه.
استفاده درست از هدر ها(h1 – h6)
اگر سایت خود را به یک سئوکار بسپارید، به کمک نشانه گذاری schema (یا data highlighting یا structured data) ساختار هر صفحه را به صورتی ساده تر(مثلا چند خط کد json) برای موتورهای جستجو مشخص می کند. اما اگر کلا به سئوکارها اعتقادی ندارید، می توانید خودتان به صورت سنتی متن خود را ارتقا دهید.
به این منظور باید بدانید گوگل برای تحلیل متن شما باز هم اولویت هایی دارد. ابتدا به سراغ هدرها در متن می رود، که طبیعیست اولویت h1 از h3 بیشتر است. برای همین منظور بهتر است عبارت های کلیدی/کانونی خود را در حداقل یکی از هدرها قرار دهید.
بهینه سازی تولید محتوا
یکی از مهم ترین موارد سئو ساختاری سایت ، بهینه سازی تولید محتوا می باشد. تیتر قبلی، استفاده درست از هدرها، در واقع یکی از بند های همین بهینه سازی تولید محتوا بود. اما به حدی اهمیت داشت که در یک پاراگراف جدا قرار گرفت.
مورد دیگری که خیلی اهمیت دارد، بهینه سازی تصاویر است. علاوه بر ویزگی های alt و title و… که گفته شد، می بایست حجم عکس را تا حد ممکن کم کنید. تا حدی که کیفیت آن از دست نرود. همچنین می بایست رزولوشن مناسب برای هر صفحه را پیدا، و عکس ها را به آن اندازه در آورد. این موارد باعص می شود ترافیک کاربر شما از دست نرود.
فرض کنید ما یک عکس با width=”1000″ روی صفحه قرار دهیم با حجم یک مگابایت. ولی به خاطر ماژول های دیگری که در کنار آن قرار می گیرد، عکس به واسطه کدها به اندازه width=”500″ به شما نمایش داده شود. و فرض بگیریم اگر ما از ابتدا عکس خود را با طول 500 آپلود می کردیم، حجم آن نیم مگابایت می شد.
با این تفاسیر نیم مگابایت از ترافیک شما سوخت، و گوگل این حقی که از شما خورده ایم را می بیند، و با امتیاز منفی این ضعیف کشی ما را جبران خواهد کرد.
بهینه سازی های دیگری از این قبیل وجود دارند که می توانید در ویدئو بهینه سازی سایت با کمک GtMetrix به صورت کامل آنها را بررسی کنید.
ویدئو بهینه سازی سایت با کمک GtMetrix در دکه علمی